
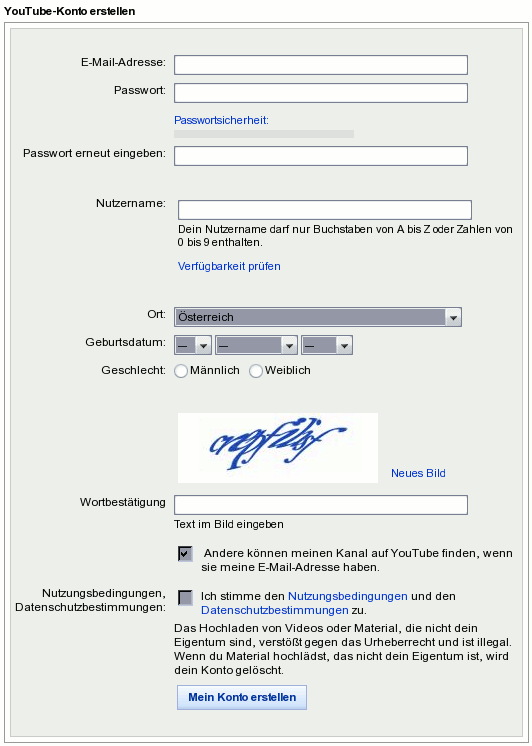
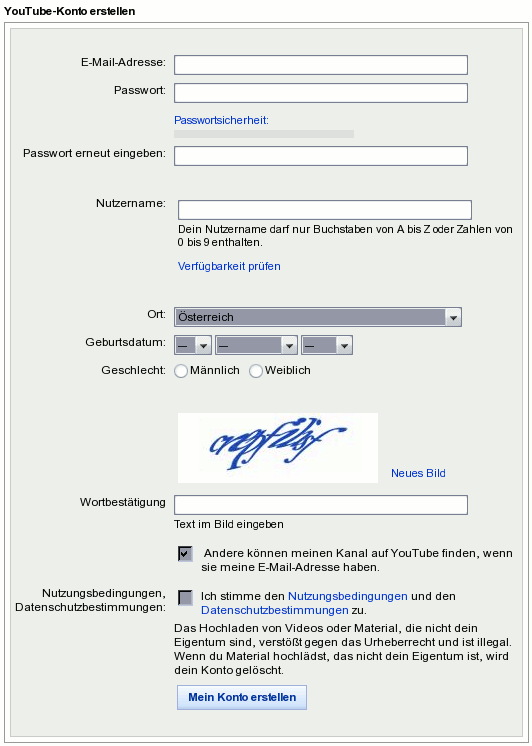
unleserliches Captcha im Registrierungsformular auf Youtube
Als Webentwickler möchte ich hier ein paar Tipps geben. Diese Seite ist aber noch im Aufbau.
Flash hat sich im WWW wie ein Virus verbreitet. Mir konnte aber noch niemand ein Beispiel nennen, wo es einen konkreten Vorteil gegenüber konventionellen Technologien (MPEG, HTML, JS, ...) bietet. Die Nachteile liegen hingegen auf der Hand: Flash ist nicht für alle Plattformen verfügbar. Also bitte, liebe Webdesigner, lasst die Finger von Flash.
Manchmal sagt ein abschreckendes Beispiel am meisten: orf.at [Nachtrag 2010: Inzwischen wurde die Seite erheblich verbessert, aber eine fixe Breite hat sie immer noch.]
Der gesamte Seiteninhalt wird auf eine fixe Breite von 723 Pixels zusammengequetscht, in größeren Browserfenstern bleibt der Bereich rechts davon leer. Der Hauptframe ist winzig und sein Inhalt nochmals auf eine unnötig kleine Spalte beschränkt. Man sieht fast gar nichts davon und ist vorwiegend mit Scrollen beschäftigt.
Idealerweise nützt man das ganze Browserfenster und zwar so, dass es sowohl in kleineren als auch in großen Bowserfenstern einigermaßen gut aussieht. Den meisten Raum sollte der Hauptframe (bzw. -division) einnehmen. Menüs gibt man normalerweise am besten nach oben, weil sie dort am wenigsten Platz brauchen; es sei denn, das Hauptmenü ist sehr umfangreich oder man möchte das Menü als Baumstruktur darstellen.
Die Raumaufteilung ist paradoxerweise oft ausgerechnet bei Firmen-HPs schrecklich (z.B. fixe Breiten), weil sie grafisch von Werbefachleuten designed werden, die von Webdesign nicht das Geringste verstehen.
Nicht gelb auf grau o.dgl., auch wenn es lustig ist. Gut lesbar sind z.B. klassisch-dezent Schwarz auf Weiß (wie in Druckwerken!), aber auch Weiß auf Schwarz, Gelb auf Schwarz, Dunkelblau auf Weiß und Rot auf Weiß.
Kleine Schrift lässt das Gesamtbild der Seite oft schöner, professioneller aussehen, weil weniger weiße Flecken bleiben. Aber was nützt ein schönes Gesamtbild, wenn man zum Lesen eine Lupe braucht...
Mehrspaltigkeit erzeugt nicht nur ein ansprechenderes Gesamtbild, sondern erleichtert auch das Lesen, weil der Anfang der nächsten Zeile leichter gefunden wird. Allerdings können die Spalten u.U. so lang werden, dass ein Textabschnitt, der sonst komplett ins Browserfenster passen würde, nur noch mit vertikalem Scrollen lesbar ist. Und ich gebe zu, dass ich mich selber keiner Mehrspaltigkeit bediene, weil mir die Realisierung einfach zu mühsam ist. :-)
Die einfachste Art eine Mailadresse auf einer Webseite anzuzeigen ist: sex@sex.com Um an diese Mailadresse ein Mail zu senden, müsste der Benutzer sie aber aus dem Browser herauskopieren und ins Mailprogramm einfügen. Das wird dem Benutzer erspart, wenn man die Mailadresse gleich als Link angibt: <a href="mailto:sex@sex.com">sex@sex.com</a> Beide Varianten haben aber den Nachteil, dass Spammer mit Hilfe von Spider-Bots die Seiten finden und mit einem einfachen Parser die Mailadressen extrahieren können. Die Besitzer der Mailadressen gehen bald in Spam unter.
Daher haben Webentwickler verschiedene Strategien entwickelt, um menschlichen Besuchern das Mailen zu ermöglichen, aber gleichzeitig Spammern das Handwerk möglichst schwer zu machen. Die einfachste Möglichkeit ist die Ersetzung einzelner Zeichen: sex (at) sex (dot) com Eine andere Variante ist es, statt Text ein Bild vom Text in die Seite einzubinden: <img src="/images/mailadresse.gif"> Aber beide Möglichkeiten bringen auch menschlichen Besuchern eine Erschwernis, weil sie die Mailadresse abschreiben müssen und dabei aufpassen müssen, dass sie sich nicht vertippen.
Firmen gehen meist noch einen Schritt weiter und geben auf ihren Webseiten überhaupt keine Mailadressen an, sondern nur ein Kontaktformular. Das ist für den Besucher nochmal eine Kategorie mühsamer, weil die Eingabeformulare die Möglichkeiten immer einschränken, z.B. in Bezug auf die Auswahlmöglichkeiten und auf die Feldlängen. Da das <TEXTAREA>-Element kein MAXLENGTH-Attribut kennt, muss die Größe mit Javascript überprüft werden, am besten gleich bei onkeyup. Sonst gibt der Besucher einen Roman ein und kommt erst beim Absenden drauf, dass er das meiste davon löschen muss, also umsonst eingegeben hat. Am schlimmsten sind die Formulare, in denen die Eingabelängen clientseitig überhaupt nicht überprüft, sondern serverseitig kommentarlos abgeschnitten werden. Aber auch die Darstellung von Formularen lässt oft zu wünschen übrig. So sind Textareas oft nur um die 40 Spalten breit und wenige Zeilen hoch. Auch wenn er einen riesigen Monitor hat, darf er immer nur einen winzigen Ausschnitt seines Textes sehen, wie mit Scheuklappen.
Zugegeben, der Spamschutz durch Formulare ist sehr sicher. Selbst wenn ein Spammer die Webseite manuell ansieht und analysiert, wird er auf die Mailadresse nicht draufkommen. Doch die Sache hat einen Pferdefuß: Dieser 100%ige Spamschutz funktioniert nur für unidirektionale Kommunikation, also nur solange nur der Benutzer der Firma etwas mitteilt und nicht umgekehrt. Denn wenn die Firma per Mail antwortet, muss sie eine Mailadresse preisgeben. Entweder eine falsche, dann kann der Kunde seinerseits nicht zurückantworten, sondern muss wieder ein Webformular benutzen - eine Zumutung. Oder eine richtige, dann sammelt sie sich bald in den Adressbüchern zahlloser Kunden und Interessenten, und irgendeiner davon wird Opfer von Malware, die die Mailadressen des Adressbuchs an Spammer weiterleitet. Letztlich hat die Firma mit dem mühseligen Kontaktformular den beabsichtigten Schutz nicht erreicht, sondern nur den eigenen Kunden Schwierigkeiten gemacht.
Dabei ist die Lösung doch ganz einfach: Die Mailadresse auf der HTML-Seite zerschnitten angeben, wie im obigen Beispiel sex (at) sex (dot) com und dann mit Javascript korrigieren und in einen funktionierenden Link umwandeln. Spambots benutzen kein Javascript! Für ein Bespiel siehe meine Mailadresse auf der Homepage. Ich hab's dort etwas umständlich gemacht, man braucht für Punkt und Klammeraffe keine Hilfsvariablen. Und statt etwas in innerHTML zu speichern könnte man DOM-Funktionen nutzen. Aber das Prinzip ist klar.
Oft wird Spam sogar über Formulare versendet. Der Spammer kommt auf diese Weise zwar an keine Mailadressen, kann aber z.B. Werbung in Gästebüchern eintragen. Auch hier waren Webentwickler erfinderisch. Die modische Gegenstrategie sind Captchas: Bilder, welche alphanumerischen Zeichen enthalten. Der Server generiert ein solches Bild gemeinsam mit der Webseite, der Benutzer muss die Zeichen aus dem Bild auslesen und in ein Eingabefeld im Formular eintragen, das er absenden möchte. Der Server überprüft schließlich, ob der Code mit dem ursprünglichen identisch ist.

unleserliches Captcha im Registrierungsformular auf Youtube
Für den Benutzer ist es ein Mehraufwand, den Code abzuschreiben. Nicht nur das Eintippen kann sich mühsam gestalten, sondern auch das Entziffern. Ich will jetzt gar nicht über die Diskriminierung Sehbehinderter sprechen. Um es Spammern möglichst schwer zu machen, mittels Schrifterkennungsroutinen (OCR) den Code aus dem Bild automatisch zu ermitteln, stehen die Buchstaben und Zahlen meist nicht in Reih und Glied, sondern bunt durcheinandergewürfelt, in verschiedenen Richtungen, in verschiedenen Größen, oft ineinandergreifend und mit unübersichtlichem, schwer von der Schrift zu unterscheidendem Hintergrund. Es versteht sich von selbst, dass nicht nur Bots, sondern auch Menschen sich oft schwer tun, die Zeichen zu entziffern. Selbst wenn die Zeichen deutlich zu erkennen ist, ist es z.B. unmöglich, ein z von einem verdrehten, klein skalierten N zu unterscheiden. Oft muss man die Formulare mehrmals absenden, bis der gelesene Code endlich mit dem übereinstimmt, von dem der Server ausgegangen ist.
Für bekanntere Websites besteht also das Dilemma: Ist das Captcha lesbar, dann finden sich schnell ein paar Russen, die einen Bot schreiben, der es entziffert. Ist es aber zu unleserlich, dann wenden sich die Besucher verärgert ab (oder bombardieren den Support mit Mailanfragen und Beschwerden). Ich kann den Webdesignern solcher Seiten keinen guten Rat geben außer vielleicht den Spamschutz immer wieder zu modifizieren, damit gegenüber Missbrauchern ein Vorsprung gewahrt bleibt. Genauso wie gejagte Hasen Haken schlagen.
Für kleine Websitebetreiber gelten andere Voraussetzungen. Hacker und Spammer sind hier weniger interessiert/motiviert, Spamschutzmechanismen zu umgehen. Deshalb ist es Overkill, wenn ein kleiner Homepagebesitzer sein Gästebuch mit Captchas schützt. Manche Besucher werden es nicht schaffen, sich einzutragen. Der Schaden ist also größer als der Nutzen. Auch hier bietet sich Javascript als überlegene Alternative an. Ein leeres verstecktes Formularfeld, das nur durch Javascript befüllt wird, muss übermittelt werden. Es reicht schon, wenn Javascript "123" reinschreibt und am Server überprüft wird, ob das Feld diesen Wert hat. Ein unmodifizierter Bot wird an diesem primitiven Schutz schon scheitern.
Perl gilt als swiss army chainsaw of computer programming
. Man kann damit alles machen, und Aufgaben, die in anderen Programmiersprachen umständliche Schleifen erfordern, lassen sich in Perl oft mit Einzeilern erledigen.
Dennoch sprossen, obwohl es Perl schon gab, andere Scriptsprachen wie Schwammerln aus dem Boden: PHP, Python, Ruby... Besonders PHP hat Perl in der Webprogrammierung den Rang abgelaufen. Obwohl mir noch niemand sagen konnte, was an PHP denn besser sein soll.
Das Problem mit Perl ist sicherlich, dass die Weiterentwicklung ins Stocken geraten ist. Seit vielen Jahren ist Perl6 in Planung, inzwischen haben die meisten Nutzer schon die Hoffnung aufgegeben, dass da noch was weitergeht. Sollte Perl6 dennoch irgendwann released werden, dann werden die wenigen verbliebenen Perl-Mohikaner nicht ohne weiteres darauf umsteigen können, da sich die Syntax grundlegend von der Vorgängerversion unterscheidet. Perl 6 ist praktisch eine komplett neue Programmiersprache.
Nachtrag 2011: Inzwischen scheint PHP ebenfalls aus der Mode zu kommen, alles dreht sich nur noch um Java. Zu verführerisch hören sich für Manager dessen Features an: Objektorientierung, Plattformunabhängigkeit, Trendsprache... Die Wahrheit ist allerdings, dass Java saulangsam ist, viel Speicher frisst und die Programmentwicklung ein Vielfaches an Arbeitszeit braucht. Und ganz so plattformunabhängig ist es auch nicht. Schaut euch die in Java geschriebenen Programme und Webseiten an. Können nichts, funktionieren nicht richtig und haben trotzdem alle ein Vermögen gekostet. Vielleicht wird Java deshalb so gepusht, damit die Großkonzerne mehr Geschäft machen.
Geht mein Menü bei euch im Internetexplorer? Nein? Dann wird euch vielleicht überraschen, dass ich das Menü-Template extra deshalb ausgewählt habe, weil es eines der wenigen CSS-basierten Menüs war, die damals mit dem IE funktioniert haben. Seit IE 8 geht es damit trotzdem nicht mehr. Wenn ihr IE verwendet -> SSKM. Eine Firmenseite muss man so machen, dass sie mit allen gängigen Browsern funktioniert. Bei meiner privaten HP hab ich das nicht nötig.